Kudizy
Leading the design of a Fintech SaaS solution for SMEs
Timeline
Sep 2019 - Present
Platform
Web App Mobile App
Roles
Product Design Design System Product Lead
Introduction
Kudizy is a SaaS startup developing an easy and inexpensive way for African entrepreneurs and small business owners to manage their finances. Our vision is to build a world where effective financial management helps create more successful companies for the continent.
Because we aim to accompany entrepreneurs from the early days of their business to when they turn into a successful and profitable company, we've been working on a growing range of products including a Web app, a mobile app and a financial education podcast.
As the founding designer, I got the opportunity to craft every design related aspect of this project from the ground up. I collaborated with a small team of developers and marketers to implement and iterate on a variety of solutions for our users.
Below is a quick overview of some of the main missions I have completed during my +2years as Product Designer at Kudizy.
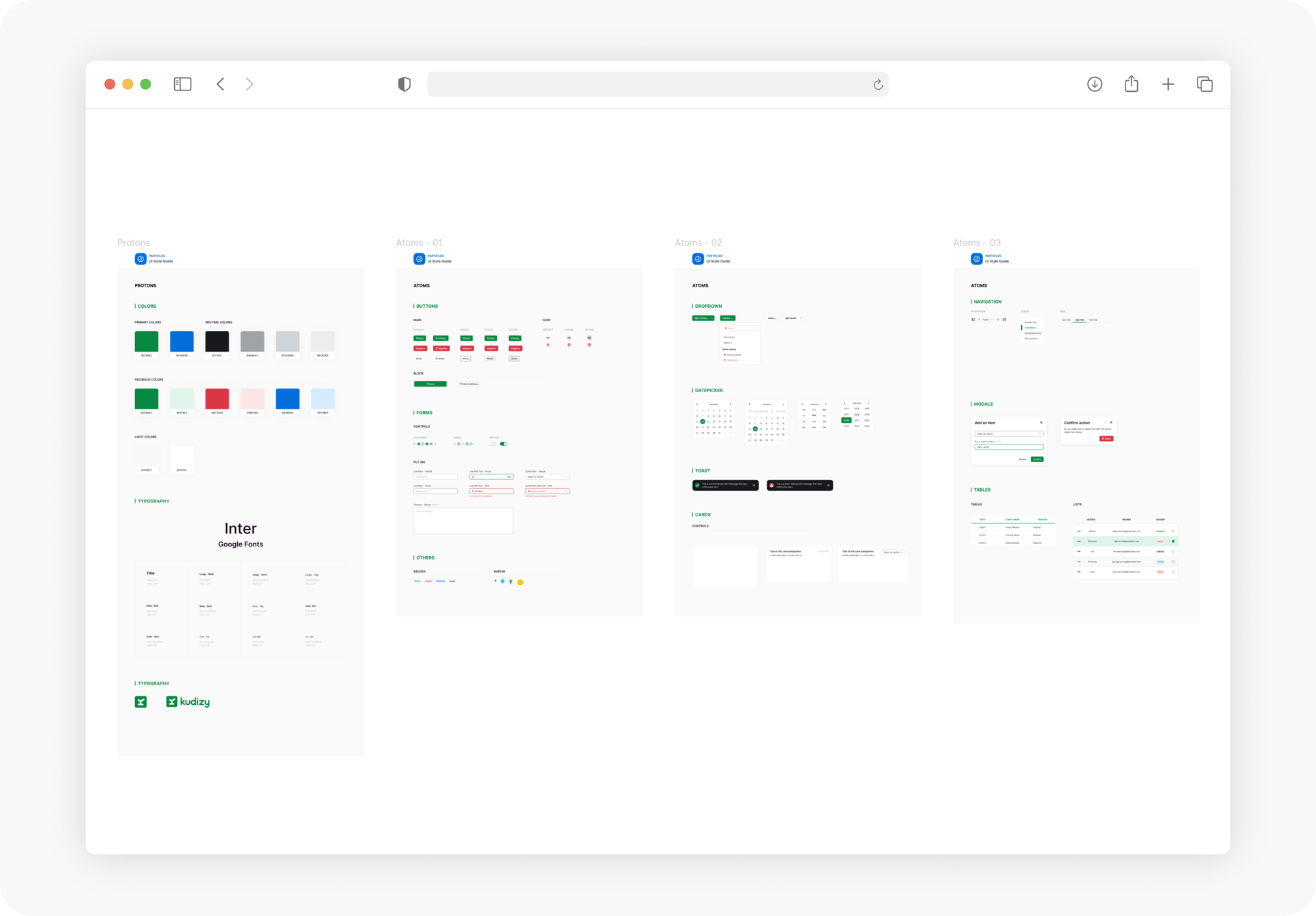
Design system
One of the first things I did on the product was setting the foundations for a design system.
I believed a design system would: improve collaboration between design and frontend, involve all developers in the design of the app's user interface, ensure the apps were built on design principles to which we all agreed, facilitate future UI updates.
I did not get buy-in for this at first, so I had to bootstrap the first versions of the Design system literally as a side project, with some help from our frontend.
Despite my lack of experience at the time, I was able to find my way to building a very custom, flexible and usable Design System that worked across our range of products.
This was made entirely in Figma. I also built an internal documentation for the system using Zeroheight.
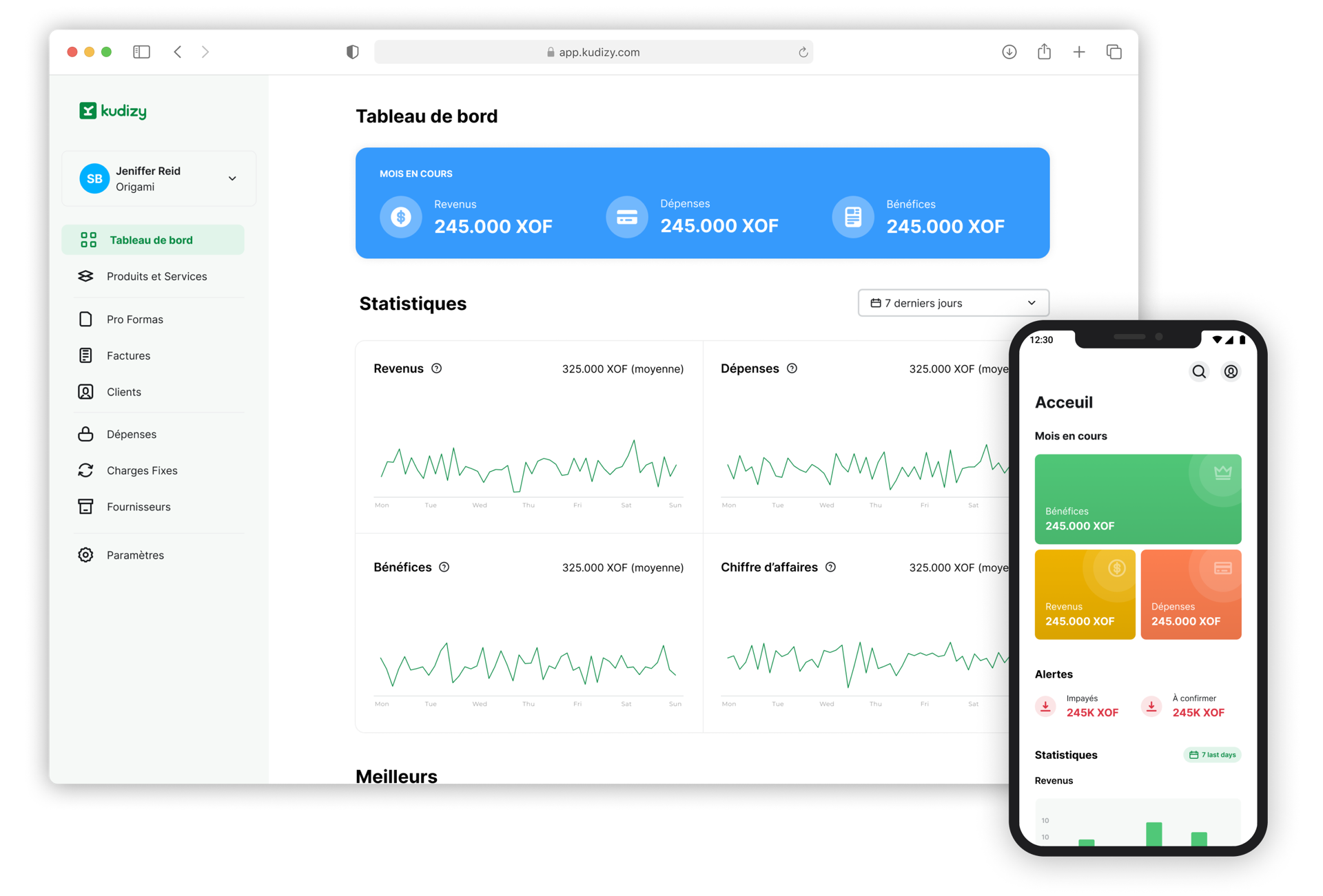
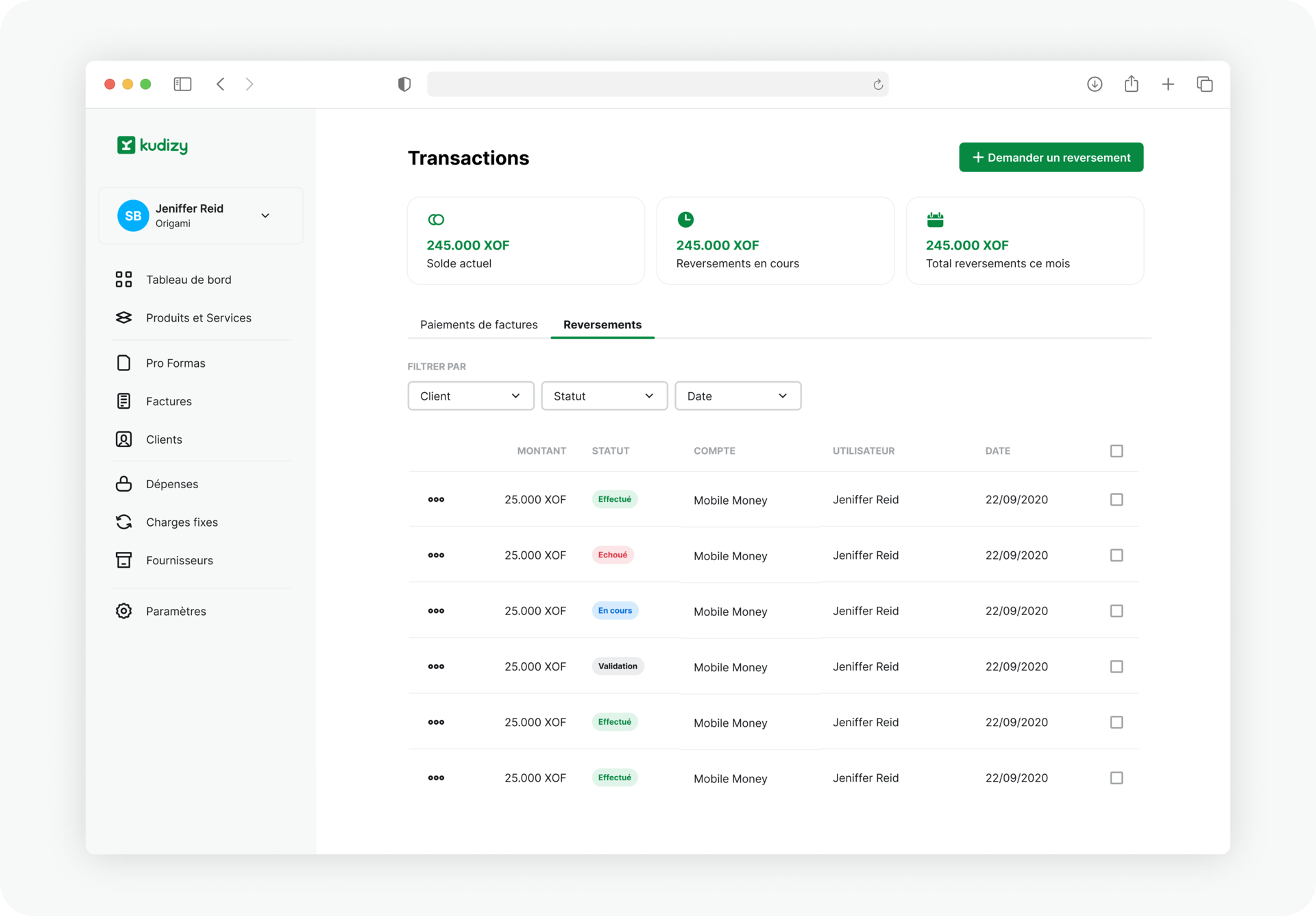
Web application
After our first cohort of user interviews and focus groups, we found out that the user profile we were willing to focus on in the beginning would be more comfortable with a web app. Because of this, we chose to build a web application as our first product, although also having plans for a mobile app in the future.
There was several challenges in designing the experience of this app, mainly because not only did our users have mid to low level tech awareness, they also weren’t as used to working on their computers as they were on their phones.
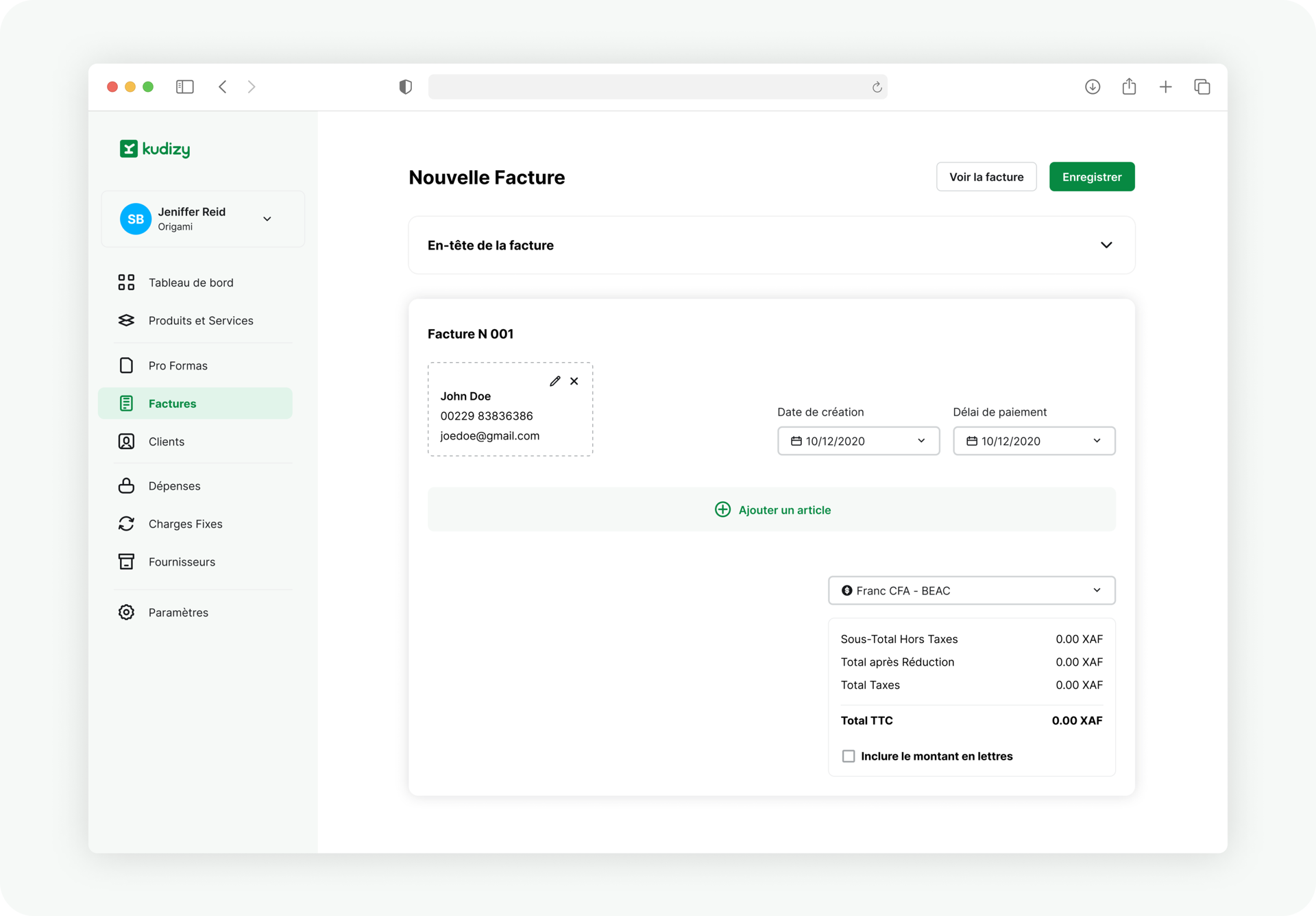
One of the most challenging features to build for this web app was the Invoicing feature. We were challenged to make the process extremely simple for our users, yet highly flexible. Succeeding at it took benchmarking existing solutions, testing different concepts or approaches and going through multiple iterations, backed by constant user feedback.
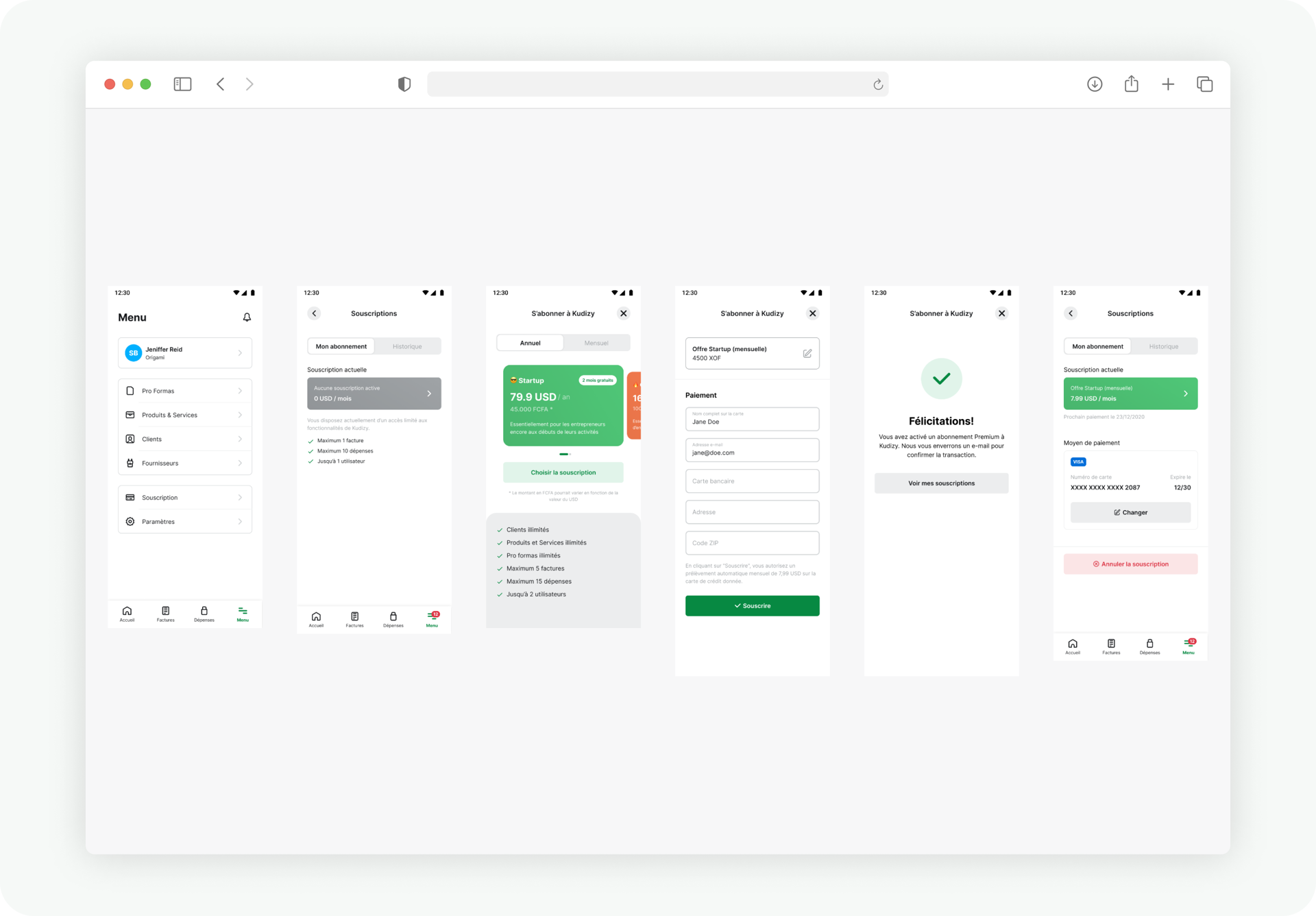
Mobile application
From breaking down our user base into three different personas, we had a clear idea of who we wanted to build the Kudizy mobile app for. With this in mind, for each feature, I iteratively executed our design process from discovery to implementation, until getting to a solution that was then tested with our users.
Complex problems that were simplified on the web had to be broken down even further to create a mobile experience that was fluid and frictionless for our users.
Other challenges included evolving the design system, making it flexible enough to cover both products and developing the two products simultaneously despite being the single designer a on team.
Collaborative Design
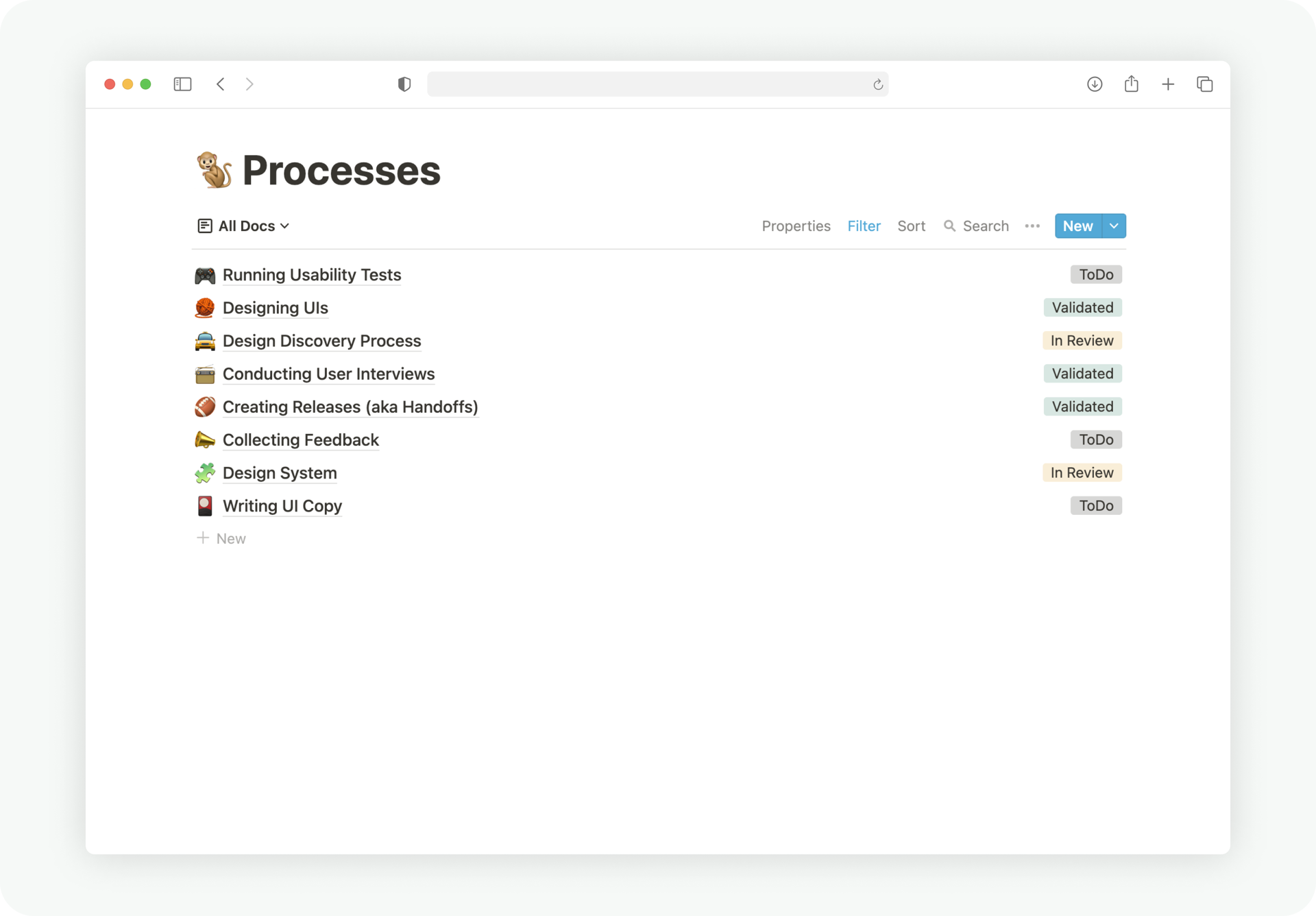
I am a firm believer that good Design comes from good collaboration between different actors on a project. Because of this, I always made sure to test and implement processes that would facilitate every team member's participation to the design of the product.
This begins with choosing the right design tools. We designed the first versions of the product using a combination of Sketch+Abstract+Zeplin, which came with multiple challenges for collaboration. After analyzing this, I suggested that we move the entire project to Figma only.
In Figma, I organized the workspace for collaboration by grouping work into projects, defining naming conventions, using thumbnails to inform of a file's status, using pages inside of a file to break down different stages in the design process, etc. I also wrote clear documentations on how this all worked, when and how every actors should participate for things to work smoothly.
Analyze user behavior
After a feature is pushed live, starts the second most important part of its execution: evaluating its performance. Setting up tools like Hotjar and Mixpanel allowed us to track different metrics of the app's usage, observe heat maps and overall evaluate how well (or not) what was shipped worked for our users.
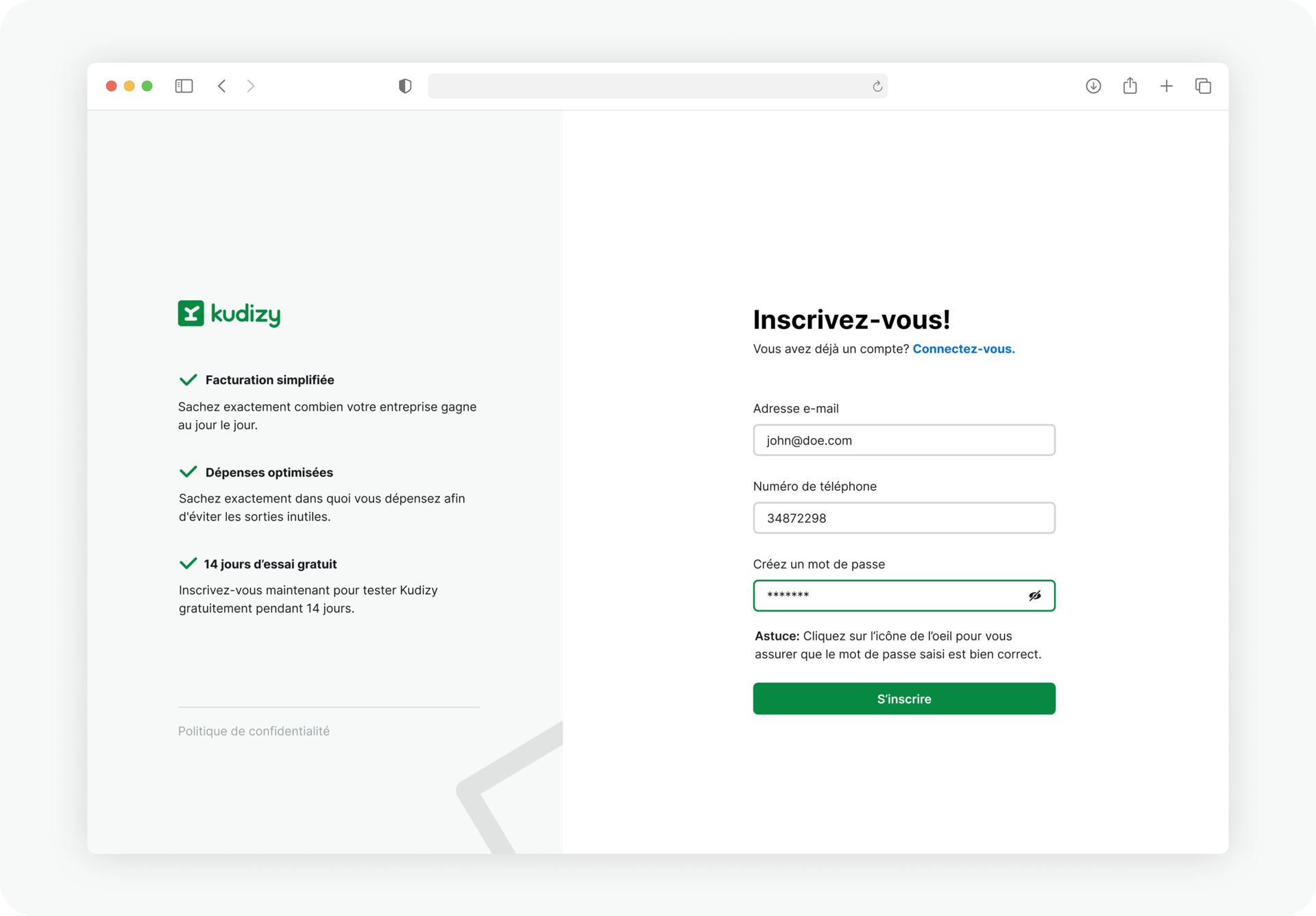
For example, we once had a sign up process in 4 steps that only 20% of users would complete. After looking at the data, we noticed that step 2 (completing company info) and step 3 (verifying email address) were the ones with the highest dropout rates (67% and 53%).
Based on this information, and after conducting a few usability tests, we were able to improve the process significantly and reduce it to only 2 steps. Company infos were optional, so we left that for the onboarding. We also gave new users 3 days for verifying their email address.
These helped reduce friction and increased conversion rates to an amazing 60% from the sign up page.
User interviews/tests
In order to ensure we continued building the right product for our users, I initiated a culture of regular user interviews allowing us to listen to different types of users and make strategic decisions based on the learnings. This also helped us clarify user needs, understand the nuances of them and sometimes discover new business opportunities for the startup.
Usability tests also saved time and resources by allowing us to test key features before they were launched online.
Branding
When using a product, users interact with more than just the user interfaces, which represent only the visual language. As the Product designer, I had to take care of the other most important element of a user’s experience: the copy, witch represents the way a brand speaks.
We wanted our users to experience Kudizy’s brand as young, professional and ambitious, speaking in a calm, casual but enthusiastic way. I was responsible of conveying this through carefully crafted copy in the app, and custom Ui style.
But this responsibility extends way outside of the design of the product, to the company’s branding overall from designing the logo and visual brand elements to ads and marketing assets, etc.
Conclusion
I am very excited about what I'm getting from this adventure solving a real problem for African entrepreneurs with Kudizy. The experience has helped me improve my skills as a professional product designer and get a better idea of the depths and challenges of the discipline. It has shed light on areas that need improvement, thus preparing me for higher challenges to come in the future.
check more projects
Naël Mahouton
© 2020 - 2021, all rights reserved.